Янв
28
2014
Обновление от 5.02
Всем привет!
Прошедшее обновление – смесь нескольких обновлений. Если говорить коротко об обновлении, то мы наконец получили новый функционал в модуле "Фотоальбомы", 28 новых адаптивных шаблонов и новую версию Jquery
Состав прошедшего обновления:


О новых шаблонах в блоге uCoz | Об обновлении фотоальбома в блоге uCoz
Если вы заметили странную особенность после обновления, ошибку или что-то еще – пожалуйста, сообщите об этом нам! Связаться с нами можно через Панель управления сайтом: Помощь – Служба поддержки или же через страницу http://www.uweb.ru/contact
Прошедшее обновление – смесь нескольких обновлений. Если говорить коротко об обновлении, то мы наконец получили новый функционал в модуле "Фотоальбомы", 28 новых адаптивных шаблонов и новую версию Jquery
Состав прошедшего обновления:
Модуль «Постинг в соцсети»
- Новая функция Поддержка доменов *.uweb.ru для всех социальных сетей
Модуль «Фотоальбомы»

- Новая функция Всплывающее окно с фотографией и комментариями [Скриншот]
- Новая функция Отдельный шаблон для всплывающей фотографии с комментариями [Скриншот]
- Новая функция Полностью изменен внешний вид функции NEAR_PHOTOS
- Новая функция Новый стандартный вид материалов для фотографий [Скриншот]
- Новая функция Переключатели для главной модуля [Скриншот]
- Новая функция Добавлен выбор "Авто" для колонок в материалах [Скриншот]
- Новая функция Новый вид фотографий на странице с комментариями [Скриншот]
- Новая функция Модуль ушел от табличной верстки [Скриншот]
- Новая функция Для модуля теперь подключается собственная CSS [Скриншот]
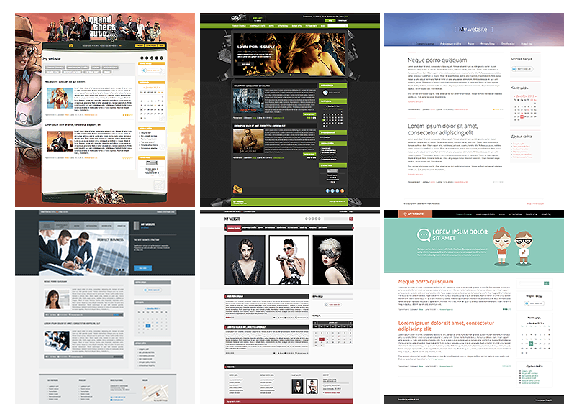
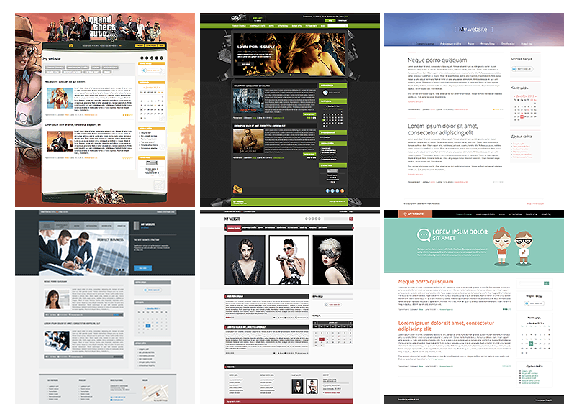
Стандартные шаблоны (адаптивные)

- Новое Категория: Игры, Дизайн #1090 [Скриншот]
- Новое Категория: Бизнес и образование , Дизайн #2012 [Скриншот]
- Новое Категория: Бизнес и образование , Дизайн #2011 [Скриншот]
- Новое Категория: Бизнес и образование , Дизайн #1111 [Скриншот]
- Новое Категория: Гламур, Дизайн #1101 [Скриншот]
- Новое Категория: Игры, Дизайн #1091 [Скриншот]
- Новое Категория: Игры, Дизайн #1041 [Скриншот]
- Новое Категория: Компьютеры и связь, Дизайн #1064 [Скриншот]
- Новое Категория: Компьютеры и связь, Дизайн #1063 [Скриншот]
- Новое Категория: Компьютеры и связь, Дизайн #1062 [Скриншот]
- Новое Категория: Компьютеры и связь, Дизайн #1061 [Скриншот]
- Новое Категория: Музыка, Дизайн #1051 [Скриншот]
- Новое Категория: Недвижимость, Дизайн #1080 [Скриншот]
- Новое Категория: Недвижимость, Дизайн #1089 [Скриншот]
- Новое Категория: Недвижимость, Дизайн #1088 [Скриншот]
- Новое Категория: Недвижимость , Дизайн #1087 [Скриншот]
- Новое Категория: Недвижимость, Дизайн #1086 [Скриншот]
- Новое Категория: Недвижимость, Дизайн #1085 [Скриншот]
- Новое Категория: Недвижимость, Дизайн #1084 [Скриншот]
- Новое Категория: Недвижимость, Дизайн #1083 [Скриншот]
- Новое Категория: Недвижимость, Дизайн #1082 [Скриншот]
- Новое Категория: Недвижимость, Дизайн #1081 [Скриншот]
- Новое Категория: Общее, Дизайн #1075 [Скриншот]
- Новое Категория: Общее, Дизайн #1074 [Скриншот]
- Новое Категория: Общее, Дизайн #1073 [Скриншот]
- Новое Категория: Общее, Дизайн #1072 [Скриншот]
- Новое Категория: Общее, Дизайн #2001 [Скриншот]
- Новое Категория: Общее, Дизайн #1071 [Скриншот]
- Удалено
Были удалены из стандартных шаблонов (но поддержка их осталась):
221, 231, 241, 251, 261, 281, 291, 301, 321, 341, 351, 361, 381, 391, 401, 411, 421, 431
Другое
- Новая функция Добавлена новая библиотека Jquery 1.10.2 [Скриншот]
- Новая функция Добавлено новое право для групп пользователей "Использовать конструктор" [Скриншот]
- Новая функция В ответах сотрудников службы поддержки появились ссылки для оценки ответа [Скриншот]
- Удалено Был удален выбор старых версий библиотек Jquery 1.3.2 и Jquery 1.6.1
- Баг-фикс Исправлена работа наград для вида материалов модуля "Форум"
Внимание! В текущем обновлении есть автозамены кода, настроек и функций
- 1 Удалена галочка в пункте "Редактировать дизайн сайта" у группы администраторов: Удаление галочки произошло только у тех сайтов, кто никогда не редактировал права групп
- 2 Произошла автозамена в пункте "Количество колонок для материалов" на значение "Авто": Это характерно для тех, кто никогда не менял шаблон "Вид материалов"
- 3 Произошла автозамена в видах материалов модулей: Это характерно для тех, у кого ранее был стандартный вид и его не изменяли
- 4 Если вы используете Jquery 1.3.2 или Jquery 1.6.1, при сохранении общих настроек – у вас будет произведена замена на 1.7.2
Вопросы и ответы
- Вопрос: Можно ли отменить автозамены?
- Ответ: Да, в некоторых случаях можно. Если вы не хотите видеть новый вид материалов – прямо сейчас (до заливки обновления на сервера) внесите пару изменеий в вид материалов.
- Вопрос: У меня была старая версия jquery, а тут обновление.. и все слетело
- Ответ: Не повод расстраиваться! Новый jquery – шаг вперед. Но если вам нужно вернуться на старую версию – обратитесь в службу поддержки, вам подскажут небольшое решение на операторах :)
- Вопрос: Где и как можно установить новый шаблон?
- Ответ: Перейдите в Панель управления: Настройки – Общие настройки – Дизайн сайта – Выбрать шаблон. После клика на шаблон, не забудьте операцию сохранить!
- Вопрос: Мне обещали исправить проблему, но так и не исправили
- Ответ: Нам очень печально это слышать. Пожалуйста, продублируйте жалобу в техподдержку: там проверят статус
- Вопрос: Когда ждать полного отказа от table верстки?
- Ответ: Постепенно движемся в этом направлении, но все сразу в один момент охватить невозможно. Со временем обязательно придем к div верстке
- Вопрос: Что хорошего в новых шаблонах?
- Ответ: Они выглядят свежее, современее. Плюс адаптивная верстка – значит, ваш сайт будет так же красиво смотреться на мобильном устройстве, как и на ПК
О новых шаблонах в блоге uCoz | Об обновлении фотоальбома в блоге uCoz
Если вы заметили странную особенность после обновления, ошибку или что-то еще – пожалуйста, сообщите об этом нам! Связаться с нами можно через Панель управления сайтом: Помощь – Служба поддержки или же через страницу http://www.uweb.ru/contact
- Автор: Dmitry
Категории
| Обновления [76] |
| Новости [10] |
| Команда uWeb [1] |
Архив записей
- 2012 Июль
- 2012 Октябрь
- 2013 Март
- 2013 Апрель
- 2013 Июнь
- 2013 Июль
- 2013 Август
- 2013 Октябрь
- 2013 Ноябрь
- 2014 Январь
- 2014 Февраль
- 2014 Март
- 2014 Май
- 2014 Июнь
- 2014 Июль
- 2014 Август
- 2014 Октябрь
- 2014 Ноябрь
- 2014 Декабрь
- 2015 Январь
- 2015 Февраль
- 2015 Апрель
- 2015 Май
- 2015 Июнь
- 2015 Июль
- 2015 Август
- 2015 Октябрь
- 2015 Декабрь
- 2016 Январь
- 2016 Март
- 2016 Апрель
- 2016 Май
- 2016 Июль
- 2016 Август
- 2016 Сентябрь
- 2016 Октябрь
- 2016 Ноябрь
- 2016 Декабрь
- 2017 Январь
- 2017 Февраль
- 2017 Март
- 2017 Апрель
- 2017 Май
- 2017 Июнь
- 2017 Июль
- 2017 Август
- 2017 Сентябрь
- 2017 Декабрь
- 2018 Январь
- 2018 Февраль
- 2018 Июнь
- 2019 Февраль
- 2019 Март
- 2019 Апрель
- 2019 Май
- 2019 Июнь
- 2019 Июль

Всего комментариев: 25