Обновление от 15.12 — Яндекс.Доставка
Это обновление принесло новый функционал в модуль «Интернет-магазин» — доставка заказов через сервис Яндекс.Доставка. Теперь владельцам магазинов нет необходимости самостоятельно заключать договор и развозить товары на склады курьерских служб. Курьер приедет к вам, заберет все необходимые заказы и отвезет их на Единый склад, где они будут отсортированы и переданы службам доставки.
Зачем это моему магазину?
Яндекс.Доставка – это удобный сервис, который работает со многими курьерскими службами и помогает значительно упростить доставку заказов из вашего магазина. На всех этапах доставки гарантируется сохранность заказа. В случае, если по каким-либо причинам в процессе доставки с товаром что-либо произойдет, Яндекс.Доставка вернет вам объявленную стоимость вашего товара.
При использовании Яндекс.Доставки покупателям вашего магазина становится доступной услуга оплаты заказа при получении. После вручения заказа клиенту, уже на следующий день вы получаете оплату на свой счет.
Подключение к Яндекс.Доставке
Процесс подключения к сервису достаточно прост и не займет много времени.
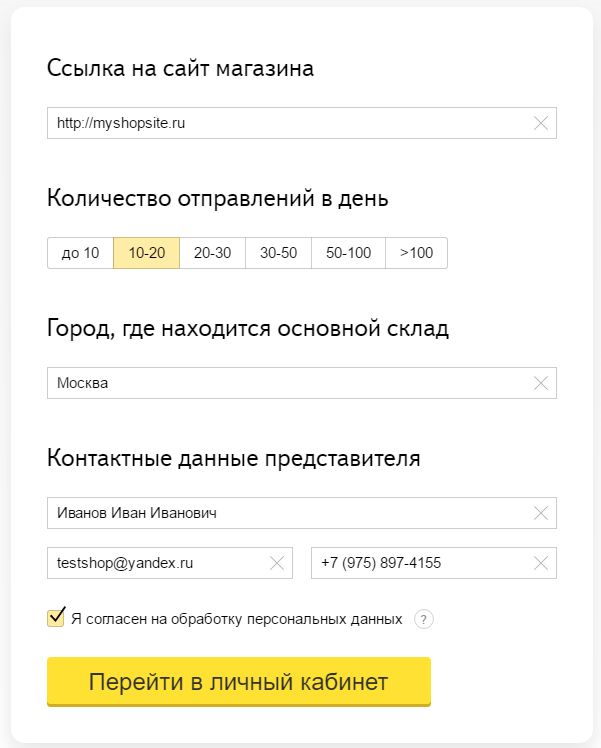
1. Сперва необходимо зарегистрироваться на https://delivery.yandex.ru:

2. Теперь добавьте склад, укажите реквизиты и выберите службы доставки:
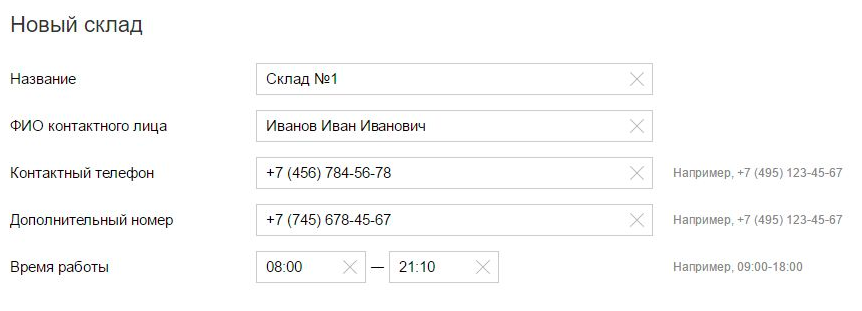
Откройте вкладку «Склады», нажмите на кнопку «Добавить» и заполните всю необходимую информацию о вашем складе:

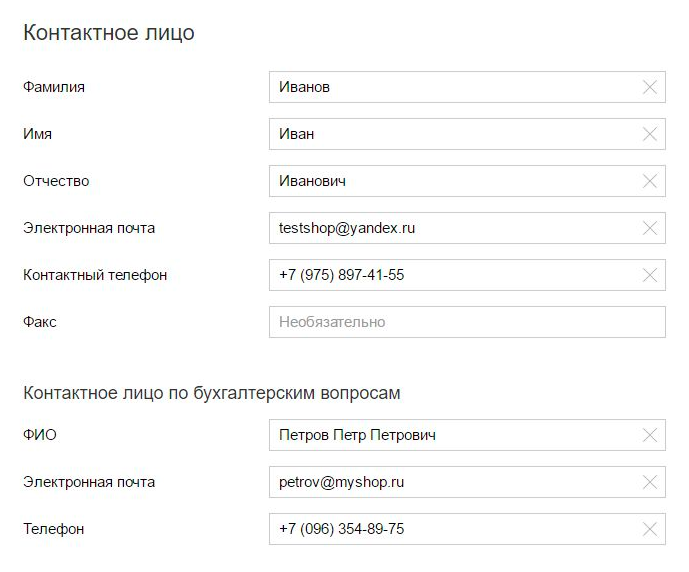
Далее необходимо заполнить информацию о реквизитах. Перейдите во вкладку «Реквизиты» и заполните контактные данные, информацию о юридическом и почтовом адресе, а также платежную информацию и банковские реквизиты:

Реквизиты проходят проверку, после чего на указанный вами почтовый адрес будет выслан оригинал договора. Потому крайне важно использовать корректные данные.
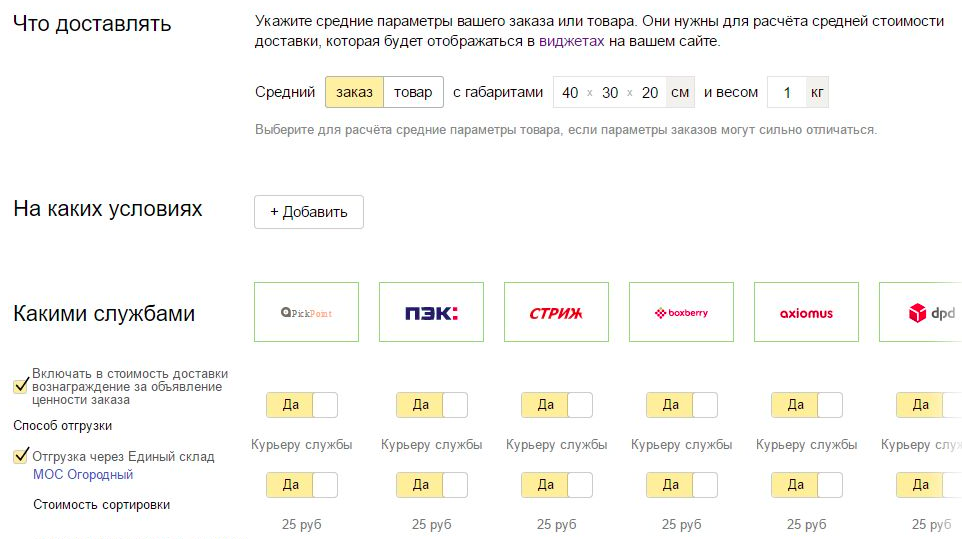
Остается настроить параметры доставки. Для этого перейдите во вкладку «Доставка» и установите необходимые вам параметры для каждой из служб доставки:

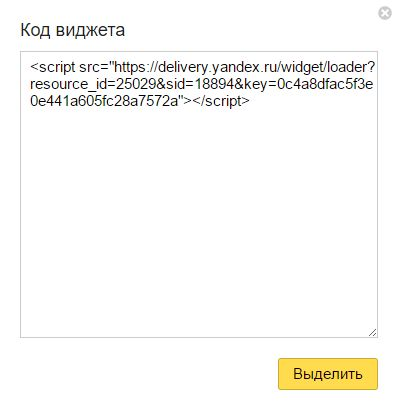
3. Получите код виджета:
Перейдите во вкладку «Интеграция» – «Виджеты» и найдите корзинный виджет. Нажмите на кнопку «Установить» и скопируйте код, который отобразится во всплывающем окне:

На этом подключение к сервису Яндекс.Доставка завершено, перейдем к настройкам модуля в панели управления сайтом.
Настройка доставки в панели управления uWeb
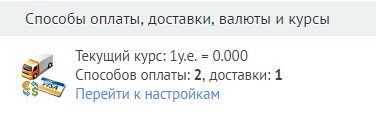
Зайдите в панель управления вашего сайта, откройте модуль «Интернет-магазин» и перейдите к способам оплаты и доставки:

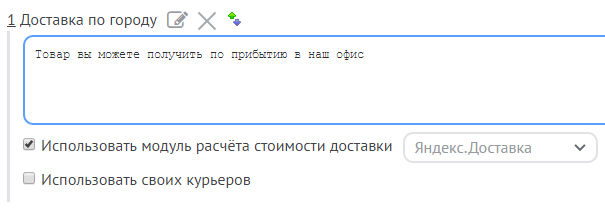
Теперь добавьте новый способ доставки и активируйте для него использование модуля «Яндекс.Доставка» для расчета стоимости доставки.

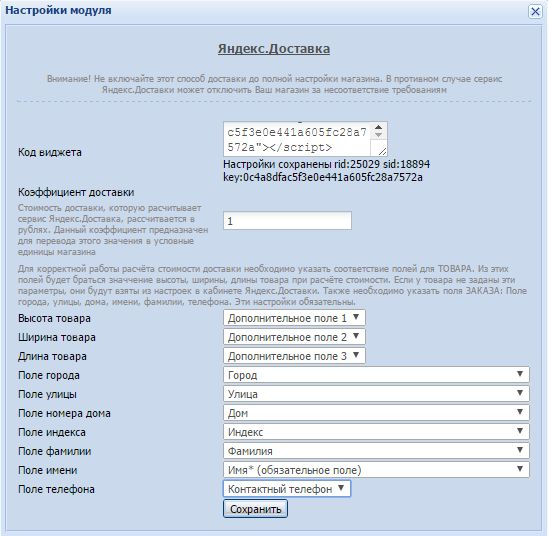
Далее перейдите к настройкам модуля Яндекс.Доставка. В поле «Код виджета» разместите код, скопированный чуть ранее в вашем кабинете Яндекса. Здесь же необходимо установить коэффициент стоимости доставки. Так как все расчеты у сервиса Яндекс.Доставка ведутся в рублях, нужно установить соответствие курса валюты, использующейся на вашем сайте, к рублю. В случае, если у вашего магазина основной валютой является рубль, установите в качестве коэффициента единицу:

На этом процесс подключения сервиса к вашему сайту завершен.
До момента полного запуска магазина в работу не рекомендуется включать данный способ доставки, так как все магазины проходят процедуру модерации у сервиса Яндекс.Доставка. Если ваш магазин ещё не готов, заявка может быть отклонена.
Дополнительно
До момента прохождения модерации и заключения договора с Яндекс.Доставкой ваш магазин работает в тестовом режиме. Вы можете протестировать функционал сервиса, создать несколько тестовых заказов, проверить корректность установленных настроек. Только после заключения договора ваш магазин сможет оформлять доставку заказов и принимать оплату. Договор будет отправлен на вашу электронную почту в течение 1-3 дней с момента регистрации.
Если вы заметили странную особенность после обновления, ошибку или что-то еще – пожалуйста, сообщите об этом нам! Связаться с нами можно через Панель управления сайтом: Помощь – Служба поддержки или же через страницу http://www.uweb.ru/contact
- Автор: promonik1
Категории
| Обновления [76] |
| Новости [10] |
| Команда uWeb [1] |
Архив записей
- 2012 Июль
- 2012 Октябрь
- 2013 Март
- 2013 Апрель
- 2013 Июнь
- 2013 Июль
- 2013 Август
- 2013 Октябрь
- 2013 Ноябрь
- 2014 Январь
- 2014 Февраль
- 2014 Март
- 2014 Май
- 2014 Июнь
- 2014 Июль
- 2014 Август
- 2014 Октябрь
- 2014 Ноябрь
- 2014 Декабрь
- 2015 Январь
- 2015 Февраль
- 2015 Апрель
- 2015 Май
- 2015 Июнь
- 2015 Июль
- 2015 Август
- 2015 Октябрь
- 2015 Декабрь
- 2016 Январь
- 2016 Март
- 2016 Апрель
- 2016 Май
- 2016 Июль
- 2016 Август
- 2016 Сентябрь
- 2016 Октябрь
- 2016 Ноябрь
- 2016 Декабрь
- 2017 Январь
- 2017 Февраль
- 2017 Март
- 2017 Апрель
- 2017 Май
- 2017 Июнь
- 2017 Июль
- 2017 Август
- 2017 Сентябрь
- 2017 Декабрь
- 2018 Январь
- 2018 Февраль
- 2018 Июнь
- 2019 Февраль
- 2019 Март
- 2019 Апрель
- 2019 Май
- 2019 Июнь
- 2019 Июль

Всего комментариев: 26