Мар
17
2014
Обновления от 1.04
Приветствую читателей блога uWeb!
Рад предоставить к вашему вниманию ряд следующих обновлений и багфиксов, которое затронуло визуальный редактор, watermark, модуль интернет-магазин, фотоальбом, постинг в соц-сети и отдельное исправление проблем.
Обновления уже доступны на s700 и s701.
В состав этого обновления входит следующее:Обновления модуля «Интернет-магазин»:
- Новая функция Добавлены проценты в наценках опций (скриншот);
- Новая функция Добавлена возможность загрузки файлов в формате XLSX;
- Новая функция Добавлена в «Настройки модуля» настройка по расчету прибыли (не отнимать входящую цену и не учитывать скидку/наценку) (скриншот);
- Новая функция Добавлена в «Настройки модуля» настройка по загрузке прайса из Excel-файла (вести лог загрузки товаров из прайса и обновлять ЧПУ при загрузке товаров из прайса) (скриншот);
- Новая функция Добавлена в «Управлении товарами» в массовых операциях работа со старой ценой (скриншот);
- Новая функция Добавлена возможность при обновлении файла в товаре типа «Товар является файлом» совершать рассылку пользователям, которые купили этот товар;
- Новая функция Добавлена возможность при оплате заказа через QIWI выводить пользователю запрос на ввод номера телефона (только для нового протокола REST);
- Новая функция Добавлена возможность отправлять уведомления по магазину в HTML-формате;
- Новая функция Добавлена возможность заменять на пользовательский скрипт-файл shop.js (свой shop.js должен находиться в корневой папке файлового менеджера);
- Новая функция Добавлена возможность переопределеть функцию вывода уведомлений, основанных на uWnd.alert путём переопределения функции shop_alert. Описание доступно в оригинальном файле shop.js;
- Баг-фиксИсправлена проблема с сохранением значений полей на странице оформления заказа при проверке промокода;
- Баг-фикс Исправлена проблема с отображением информации на странице пользователя магазина в шаблоне #1062;
- Баг-фикс Исправлена проблема с отсутствием стоимости доставки при использовании QIWI REST;
- Баг-фикс Исправлена проблема с отсутствием списка категорий после поиска в интернет-магазине на некоторых сайтах системы;
- Баг-фикс Исправлена проблема с автопереносом пользователей только с определенных групп в указанную группу при достижении указанного количества заказов;
- Баг-фикс Исправлена проблема некорректного вывода плюсов и минусов в комментариях;
- Баг-фикс Исправлена проблема с выводом остатков для нематериальных товаров;
- Баг-фикс Исправлена проблема с работой фильтра по весу в случае, если указано нецелое число в весе;
- Баг-фикс Исправлена проблема с неработоспособностью $REQUEST_URI$ при массовой печати заказов;
- Перенесено Настройка «Отправлять уведомления в HTML-формате» перенесена из общей страницы настроек на страницу настроек уведомлений (скриншот);
- Изменено Изменена валидация полей на странице оформления заказа.
Баг-фиксы модуля «Фотоальбом»:
- Баг-фикс Исправлена проблема с переключением фотографий в браузере Internet Explorer, выводимых переменной $NEAR_PHOTOS$;
- Баг-фикс Исправлена проблема с невозможностью открыть фото в лайтбоксе для авторизированного пользователя;
- Баг-фикс Исправлена проблема нерабочего кода слайд-шоу;
- Баг-фикс Исправлена проблема с неработающей отметкой лиц на страницах формата /photo?photo=16.
Баг-фиксы модуля «Постинг в соц-сети»:
- Баг-фикс Исправлена проблема при публикации материалов с незаполненными полями;
- Баг-фикс Исправлена проблема с не отправкой в соц-сеть материала, который ранее присутствовал на премодерации;
- Баг-фикс Исправлена проблема при публикации материалов с выводом тегов не в той последовательности, в которой были изначально введены.
Остальные исправления:
- Баг-фикс Исправлена проблема со стандартным аудиоплеером uWeb (виджеты и гаджеты), связанная с настройкой цвета и отображением надписи «UcoZ Audio Player»;
- Баг-фикс Исправлена проблема в визуальном редакторе комментирования, когда при добавлении ссылки поле "Отображаемый текст" пустое;
- Баг-фикс Исправлена проблема с невозможностью выбора шаблона сайта в общих настройка после поиска по библиотеке шаблонов;
- Баг-фикс Исправлена проблема с открытием нового фонового окна при добавлении материала и изменении типа редактирования;
- Баг-фикс Исправлена проблема с отсутствием доктайпа при смене шаблона в панели управления;
- Баг-фикс Исправлена проблема с удалением иконки из соц-бара uWeb;
- Баг-фикс Исправлена проблема с загрузкой изображений и настройки модулей на сайтах с кириллическим доменом;
- Баг-фикс Исправлена проблема с выводом даты рождения на странице редактирования персональной информации;
- Баг-фикс Исправлена проблема с очисткой поля комментария при его редактировании через ajax-окно;
- Баг-фикс Исправлена проблема с удалением блоков контейнера в конструкторе при редактировании шаблона персональной страницы;
- Баг-фикс Исправлена проблема с перемещением курсора в конец сообщения при выделении и применении форматирования к тексту.
Следующее обновление о котором пойдет речь, порадует в первую очередь тех, кто добавляет в основном материалы при помощи визуального редактора. Кстати, описывает обновления Андрей, front-end разработчик веб-сервиса uCoz. Итак, мы рады представить вам абсолютно новый визуальный редактор материалов, так называемый WYSIWYG редактор.
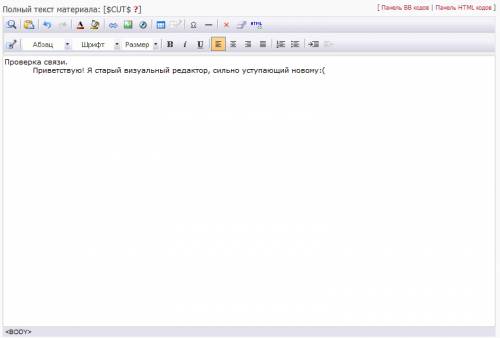
Небольшое сравнение старого и нового редактора. Как было раньше:
Код, который получался в результате:
Код
Проверка связи. <blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;">
<div> Приветствую! Я старый визуальный редактор, сильно уступающий новому:( </div>
</blockquote>
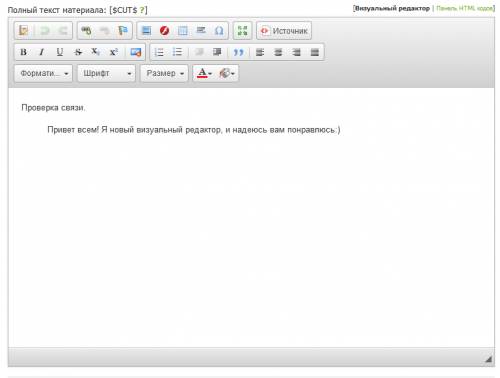
Из-за того, что вместо абзаца использовался элемент <div>, при обрезании слишком длинных материалов происходила путаница в верстке и неоднократно портился дизайн сайта. Так выглядит новый редактор материалов:
Кроме того, код, который генерирует новый редактор строится на абзацах <p>, да и вообще выдаваемый им код намного чище:
Код
<p>Проверка связи.</p>
<p style="margin-left: 40px;">Привет всем! Я новый визуальный редактор, и надеюсь вам понравлюсь:)</p>
Как следствие, даже при обрезании объемного материала верстка будет портиться значительно реже, конечно, это распространяется только на новые добавленные материалы.
Также, при переключении режимов из визуального в режим HTML/BB и обратно в визуальный не открывается новое окно, как раньше, а происходит замещение текстового поля на этой же странице, что гораздо удобнее.
В состав этого обновления вошел и водяной знак (watermark), более подробно об этом обновлении вы можете ознакомиться в блоге uCoz – http://blog.ucoz.ru/blog/watermark/2014-03-27-319.
Вопросы и ответы
- Вопрос: Меня совершенно не устраивает новый редактор и я хочу вернуть старый теплый ламповый редактор, как мне это сделать?
- Ответ: Вам нужно зайти в панель управления, в общих настройках найти пункт "Визуальный HTML редактор:" и выбрать в выпадающем списке вариант "Устаревший (неподдерживаемый)":
*Опция в панели управления появляется при выбранном визуальном редакторе в качестве типа формы по-умолчанию. - Вопрос: Мне совершенно не нравится, что новый редактор добавляет форматирование при помощи тега p, это добавляет лишние отступы, как это убрать?
- Ответ: Тег p(абзац) как раз предназначен для форматирования текста, его применение логично и правильно. Да, отступы стали больше, но это тоже нормально и логично. Если вам они очень мешают, то опция "Для перевода строк использовать тег <br> вместо <p>" в Панели управления в общих настройках для вас (также полезно прочитать информацию под знаком вопроса):
- Вопрос: Как работать с таблицами, нет кнопки редактирования таблицы, как в старом редакторе?
- Ответ: Нужно нажать правую кнопку мыши на таблице - появится меню, где можно выбрать нужную функцию.
- Вопрос: При выборе из контекстного меню пунктов "Вставить", "Вырезать", "Копировать" появляется окошко, что мне с ним делать?
- Ответ: Не все браузеры позволяют javascript-у производить операции с буфером обмена, поэтому и появляется данное окошко. Вы можете либо сделать то, что написано в инструкции в окошке, либо закрыть окошко и вызвать родное меню браузера правой кнопкой мыши при нажатой клавише Ctrl.
По просьбам пользователей была добавлена расширенная палитра цветов, возможность выбора фонового цвета или изображения для ячейки таблицы, кнопка вставки из Word, кнопка добавления видео с YouTube, также теперь в редакторе видно таблицы, имеющие нулевые границы.
Рекомендую ознакомиться с инструкцией по работе визуального редактора – http://forum.ucoz.ru/forum/19-63528
Рекомендую ознакомиться с инструкцией по работе визуального редактора – http://forum.ucoz.ru/forum/19-63528
Если вы заметили странную особенность после обновления, ошибку или что-то еще – пожалуйста, сообщите об этом нам! Связаться с нами можно через Панель управления сайтом: Помощь – Служба поддержки или же через страницу http://www.uweb.ru/contact
- Автор: Sheriff
Категории
| Обновления [76] |
| Новости [10] |
| Команда uWeb [1] |
Архив записей
- 2012 Июль
- 2012 Октябрь
- 2013 Март
- 2013 Апрель
- 2013 Июнь
- 2013 Июль
- 2013 Август
- 2013 Октябрь
- 2013 Ноябрь
- 2014 Январь
- 2014 Февраль
- 2014 Март
- 2014 Май
- 2014 Июнь
- 2014 Июль
- 2014 Август
- 2014 Октябрь
- 2014 Ноябрь
- 2014 Декабрь
- 2015 Январь
- 2015 Февраль
- 2015 Апрель
- 2015 Май
- 2015 Июнь
- 2015 Июль
- 2015 Август
- 2015 Октябрь
- 2015 Декабрь
- 2016 Январь
- 2016 Март
- 2016 Апрель
- 2016 Май
- 2016 Июль
- 2016 Август
- 2016 Сентябрь
- 2016 Октябрь
- 2016 Ноябрь
- 2016 Декабрь
- 2017 Январь
- 2017 Февраль
- 2017 Март
- 2017 Апрель
- 2017 Май
- 2017 Июнь
- 2017 Июль
- 2017 Август
- 2017 Сентябрь
- 2017 Декабрь
- 2018 Январь
- 2018 Февраль
- 2018 Июнь
- 2019 Февраль
- 2019 Март
- 2019 Апрель
- 2019 Май
- 2019 Июнь
- 2019 Июль





Всего комментариев: 31