Обновление от 19.11. Часть 2
Речь пойдет о правках в верстке, благодаря которым, мы сможем делать для вас более современные и качественные адаптивные шаблоны.
Обновление доступно на всех серверах!
Итак, обо всем по порядку.
1. Переработка структуры меню
Ранее главное меню сайта состояло из списка, внутри каждого элемента которого было огромное количество вложенных блоков <div> и собственно ссылка, а подменю было вынесено в коде отдельным блоком с абсолютным позиционированием и также с лишними блоками. Чтобы стилизовать такое меню, а, особенно, подменю с красивым выпадением, приходилось городить скрипты или своеобразные хаки.
Теперь же главное меню и подменю - это просто вложенные списки со ссылками, стилизовать которые можно гораздо проще и лишь с помощью CSS.
Чтобы заполучить такое меню у себя в шаблоне нужно вместо кода $SMENU_...$ написать код $NMENU_...$ или же в конструкторе шаблонов вместо
<!-- <sblock_menu> -->CONTENT<!-- </sblock_menu> -->
написать
<!-- <sblock_nmenu> -->CONTENT<!-- </sblock_nmenu> -->.
Старый вариант также будет работать, для обеспечения совместимости со старыми шаблонами. Если меню в конструкторе явно не указано, оно выведется в сайдбаре, чтоб в сайдбаре было новое меню, а не старое, нужно добавить в конфиг (см. п6) правило "nmenu”: 1
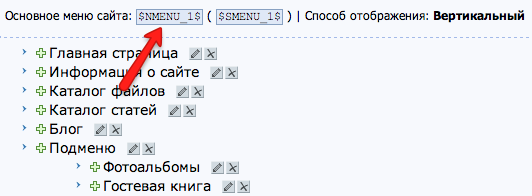
 рис. Код нового меню в панели управления
рис. Код нового меню в панели управления
 рис. Новое меню на сайте
рис. Новое меню на сайте
2. При создании шаблона в режиме конструктора появилась возможность создавать свои глобальные блоки
То есть теперь можно при создании шаблона кроме стандартных блоков header, footer, container… создать свой глобальный блок. Для этого нужно в режиме конструктора шаблонов описать участок кода:
<!-- <global_blockname> -->
тут содержимое блока
<!-- </global_blockname> -->При создании шаблонов автоматически создается блок $GLOBAL_BLOCKNAME$ и в него помещается его содержимое. Удобно, не правда ли?
3. Классы в деталях материала
Содержимое внутри деталей материала (eDetails) будет обернуто в классы во всех модулях, где есть eDetails, пример:
<span class="e-reads">
<span class="ed-title">Просмотров:</span>
<span class="ed-value">8</span>
</span>Таким образом, в стандартных шаблонах появится возможность стилизовать детали материала красиво и современно, например:
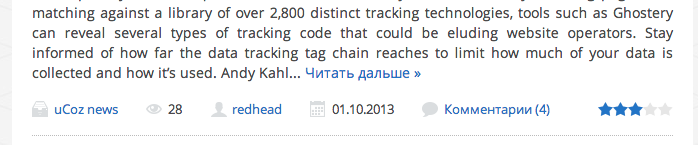
 рис. Новое оформление деталей материала
рис. Новое оформление деталей материала
4. Переделана логика вывода материалов в архивах
Раньше материалы в архивах выводились каждый внутри отдельной ячейки таблицы, теперь же все это будет оформлено в виде списка. А значит можно будет реализовать адаптивное отображение материалов в зависимости от ширины экрана.
5. Стилизация аватары пользователя
Аватара на странице пользователя и в комментариях обернута в span с классом user_avatar. Благодаря этому аватар можно стилизовать в стандартных шаблонах системы.
6. Звезды рейтинга
На данный момент в каждом стандартном шаблоне выводятся уже приевшиеся старые звезды. Теперь их можно поменять при создании шаблона все и сразу, для этого нужно указать в конструкторе шаблонов:
<!-- <config> -->
{
"rstars_b_image" : "/img/path",
"rstars_b_size" : "30",
"rstars_s_image" : "/img/path",
"rstars_s_size" : "15"
}
<!-- </config> -->где rstars_b_image и rstars_s_image соответственно путь к изображению больших (выводятся на странице материала в модуле Интернет-магазин, фото,..) и малых звезд рейтинга, а rstars_..._size - размеры этих звезд.
Теперь нам осталось разработать новые крутые и современные стандартные шаблоны (а некоторые уже готовы и ждут своего часа), а вам - их дождаться :)
Чтобы вы могли пощупать, что вас ожидает мы создали сайт с одним из новых адаптивных шаблонов.
- Автор: Dmitry
Категории
| Обновления [76] |
| Новости [10] |
| Команда uWeb [1] |
Архив записей
- 2012 Июль
- 2012 Октябрь
- 2013 Март
- 2013 Апрель
- 2013 Июнь
- 2013 Июль
- 2013 Август
- 2013 Октябрь
- 2013 Ноябрь
- 2014 Январь
- 2014 Февраль
- 2014 Март
- 2014 Май
- 2014 Июнь
- 2014 Июль
- 2014 Август
- 2014 Октябрь
- 2014 Ноябрь
- 2014 Декабрь
- 2015 Январь
- 2015 Февраль
- 2015 Апрель
- 2015 Май
- 2015 Июнь
- 2015 Июль
- 2015 Август
- 2015 Октябрь
- 2015 Декабрь
- 2016 Январь
- 2016 Март
- 2016 Апрель
- 2016 Май
- 2016 Июль
- 2016 Август
- 2016 Сентябрь
- 2016 Октябрь
- 2016 Ноябрь
- 2016 Декабрь
- 2017 Январь
- 2017 Февраль
- 2017 Март
- 2017 Апрель
- 2017 Май
- 2017 Июнь
- 2017 Июль
- 2017 Август
- 2017 Сентябрь
- 2017 Декабрь
- 2018 Январь
- 2018 Февраль
- 2018 Июнь
- 2019 Февраль
- 2019 Март
- 2019 Апрель
- 2019 Май
- 2019 Июнь
- 2019 Июль

Всего комментариев: 43